It is possible to link two of our maps together to allow your users to drill down and see greater detail than what would be possible in a single map. For example, you might like to have a World map where clicking on the United States loads the US map (or clicking on Canada loads the Canada map). This can be easily achieved using our JavaScript API and a little bit of jQuery.
Here's an example of a World map linked to a US map (click on the United States):
Download the above demo and reference the source code as I explain how the above example was created.
Customize your US map and World Map independently.
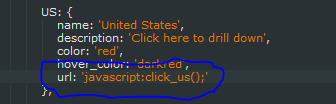
Change the url property of the US in the World map's mapdata.js file so that the JavaScript function click_us() is called when the US is clicked:

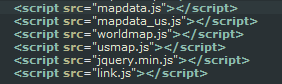
Create a blank file named link.js to hold your JavaScript code. Rename the US mapdata.js file to mapdata_us.js so that it doesn't conflict with the World mapdata.js file. Download a copy of the jQuery library. Then, include all 5 JavaScript files in your webpage:

Add a div with the id map on the page where you want both maps to appear.
Create a "Go Back to World" link with the id back above your map.
Using jQuery in your link.js file, hide the "Back to World" link when the page loads.
Create the JavaScript function click_us() in your link.js file to load the US map and reveal the "Go Back to World" link when the US is clicked and the click_us() function is called.
Using jQuery, when the "Go Back to World" link is clicked, hide the link and load the world map.
Note: the e.preventDefault() prevents the link from reloading the page.
That's it. Your two maps should now be linked!
© Simplemaps.com 2010-2015 | License | Privacy Policy | Releases | Testimonials | Resources | Documentation
Deprecated Maps: Flash USA Map | Flash World Map | Flash Canada Map | Flash Europe Map | Flash Congress Map
Formerly FlashUSAmap.com and Flashworldmap.com