Locations can be squares and circles of any size and opacity. In general, this offers a very clean and flexible look. However, sometimes it would be nice use pictures for locations. This is now possible!
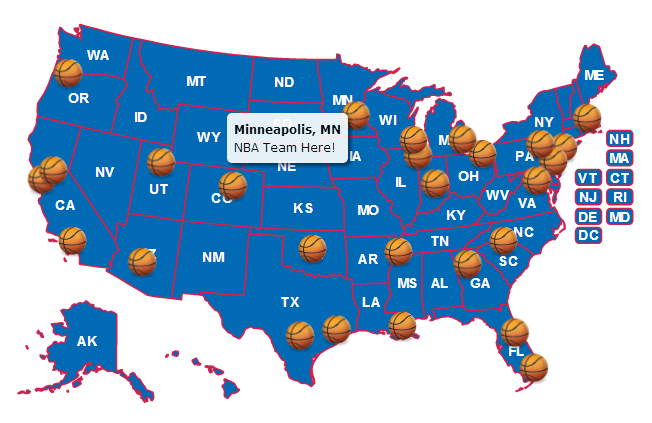
For example, if you want to visualize all US cities with NBA teams. You could use basketballs for each location, like so:
 (basketball image source)
(basketball image source)To use a custom image (or images), follow these steps:

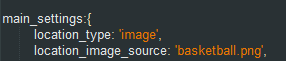
You can change the size of the location to scale the image up or down. You can also set the default location type in the main_settings to 'image' and then set a corresponding location_image_source. For, example the above basketball example was achieved with:

Limitations
Locations must be square for scaling and projection reasons. However, you can use opacity (like in the above example), to make images look non-square.
Custom images are supported in all browsers including IE7 and IE8. However, IE7 and IE8 have problems with custom images when the map is zoomed into extreme levels (for example, country-level zooming a world map).
© Simplemaps.com 2010-2015 | License | Privacy Policy | Releases | Testimonials | Resources | Documentation
Deprecated Maps: Flash USA Map | Flash World Map | Flash Canada Map | Flash Europe Map | Flash Congress Map
Formerly FlashUSAmap.com and Flashworldmap.com