Before you begin, choose the map you are working with
Our maps have been designed so that they can be seamlessly connected with other webpage elements using a little JavaScript. One common request is to add buttons below the map to interactively hide or reveal location markers. This is particularly useful if you are displaying a large number of location markers that can be easily grouped.
Hiding locations with JavaScript is easy. To hide the location with the id 0:
The above process, is illustrated by entering JavaScript commands directly into the browser console in this screencast:
Of course, you don't want your users to enter these commands manually. You'd like the map to dynamically change when the user clicks on a button or link. And typically, you won't have one location, but a lot of locations that are part of different groups. In the following example I'll show you how to create full featured toggle buttons. In this example, there are two types of locations: offices and factories. Before you get started, click on the toggle buttons below this demo:
|
Download the above example, and read the following to understand the source.
Create two buttons, one to toggle offices and the other to toggle factories. Place these buttons below the "map" div on your webpage.
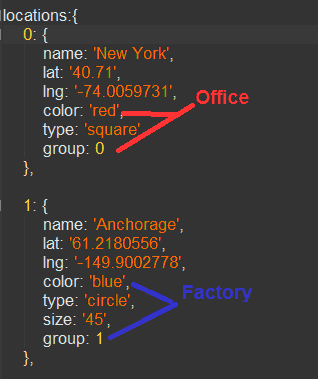
Go through the locations in your mapdata.js file and give a each a color that is common to its group (e.g. offices are red and factories are blue). Also, add the property 'group'to each location that corresponds to the unique id in part 1.

Attach an event listener to the class group_toggle so that a JavaScript function is called when a button is clicked. I have added this event listener in the JavaScript file toggle.js using the jQuery library.
Use JavaScript to determine the group id:
Iterate over the locations in the mapdata.js. For those in this group, reveal hidden locations and hide visible locations:
Refresh the map to show the changes:
simplemaps_worldmap_refresh();
Your buttons now should be working. However, you may run into a browser error if you click the toggle button twice very quickly. This is because you don't want to retoggle locations until the script has finished and the map has refreshed itself. To solve this problem, create a variable for whether the script is currently processing:
var working=false;
When the toggle button is clicked, set this variable to true. Prevent, the code in step 6 from running as long as working==true. Then, take advantage of the SimpleMaps callback function simplemaps_worldmap_refresh_complete(), to set the value of working to false when the script is done running.
© Simplemaps.com 2010-2015 | License | Privacy Policy | Releases | Testimonials | Resources | Documentation
Deprecated Maps: Flash USA Map | Flash World Map | Flash Canada Map | Flash Europe Map | Flash Congress Map
Formerly FlashUSAmap.com and Flashworldmap.com