Apply CSS to the popup | Documentation
It's easy to customize the look and feel of the tooltip/popup. There are two ways this can done:
- Add predefined properties to the main_settings (easy)
You can change the tooltip's background color, opacity, drop shadow, border radius or font by adding properties to the main_settings in the mapdata.js file. You can learn about these properties by seeing the last table in the main_settings documentation.
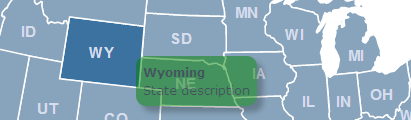
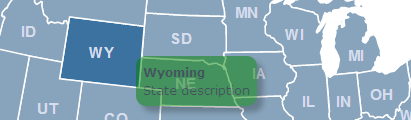
Here is an example of the tooltip customized via the mapdata.js file:

-
Turn off the map's CSS and use your own (gives you more control)
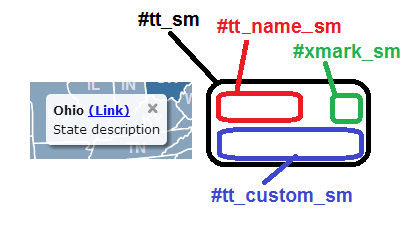
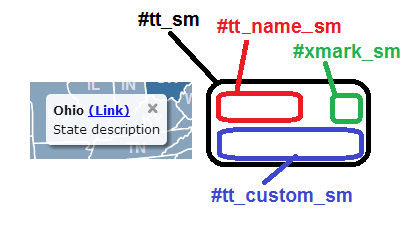
The tooltip is composed of a few different divs as illustrated in this picture:

These divs are styled by CSS that is embedded into the webpage when the map loads. This CSS looks something like this:
<style type="text/css" media="screen">
#xmark_sm{float: right; margin: 0px; cursor: pointer;}
#tt_sm{border-radius: 5px;box-shadow: 3px 3px 4px rgba(0,0,0,.5); z-index: 1000000; background-color: white; padding: 7px; opacity:0.9; font: 12px/1.5 Verdana, Arial, Helvetica, sans-serif; color: black}
#tt_name_sm{float: left; font-weight: bold}
#tt_custom_sm{float: left; clear: both; margin: 0px; padding: 0px;}
</style>
(You can see these styles by inspecting the elements on the page after it has loaded with a tool such as Chrome Developer Tools.)
To customize this CSS, you first need to keep the map from generating the CSS automatically. This is done by adding:
popup_nocss: 'yes',
to the main_settings of the mapdata.js file.
Then, you can copy the styles from above, customize them as you see fit, and paste them into the page where you have embedded the map.
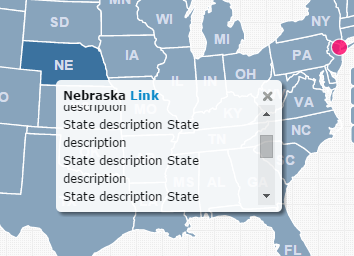
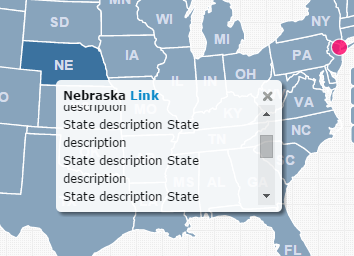
Example: How can I make popups scrollable?
You can apply CSS to the tt_custom_sm div to make it scrollable. Just add the following to your page:
<style>
#tt_custom_sm{
overflow-y: auto;
max-height: 100px;
}
</style>
where max height is the amount of vertical text you are able to see before scrolling. Note, you'll also want to put the map in on_click mode so that users can click within the popup. The final result should look like this: